Prenez note
Les formulaires en ligne sont disponibles sur tous les niveaux du plan
Les formulaires Floating Box, Floating Bar et Modal sont disponibles avec les plans Plus, Professional et Enterprise
Le type de formulaire que vous créez détermine vos options de personnalisation
Créer un formulaire
Intégrer un formulaire créé dans la section « Formulaires » de votre compte ActiveCampaign
Cliquez sur « Site » dans le menu de gauche de votre compte.
Cliquez sur l’option « Formulaires » dans le menu Site.
Si c’est la première fois que vous créez un formulaire, une fenêtre modale « Créer un formulaire » apparaîtra. Cliquez sur le bouton « Créer un formulaire ».
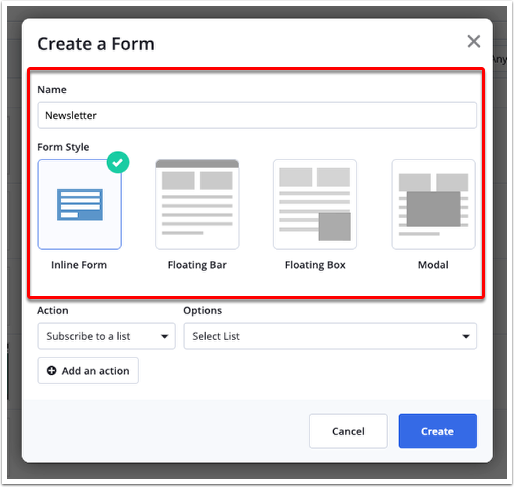
Si ce n’est pas la première fois que vous créez un formulaire avec ActiveCampaign, cliquez sur le bouton « Créer un formulaire » en haut à droite de votre écran.Tapez le nom de votre formulaire dans le champ prévu à cet effet et cliquez sur le style de formulaire que vous souhaitez utiliser.

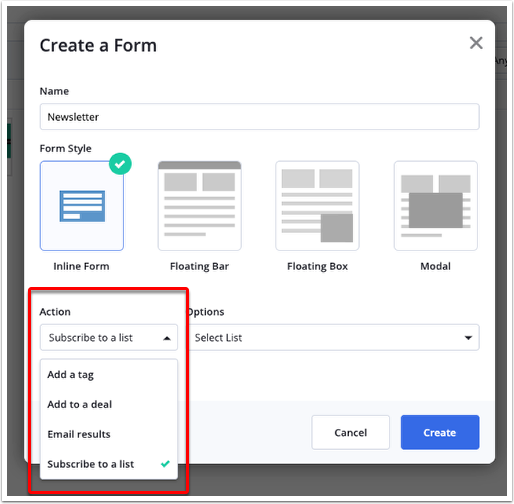
Cliquez sur le menu déroulant « Action » puis cliquez sur l’action que vous souhaitez utiliser. Vous pouvez choisir parmi les options suivantes :
Ajouter un tag
Ajoute un tag à chaque contact qui envoie votre formulaire.Résultats par e-mail
Envoie une notification à tous les membres de votre équipe chaque fois qu’un contact soumet votre formulaire.S’abonner à une liste
Abonne le contact à votre liste. Vous pouvez utiliser un double opt-in (par défaut) ou un opt-in simple.Ajouter à une offre (plans Plus, Professionnel et Entreprise)
Crée une offre pour chaque contact qui soumet votre formulaire.Notez que vous pouvez ajouter autant d’actions que vous le souhaitez à un formulaire. Vous pouvez également mettre à jour des actions et en ajouter d’autres à votre formulaire pendant le processus de création du formulaire ou après sa publication

Cliquez sur le menu déroulant « Options » pour sélectionner une option correspondant à votre action. Les éléments affichés dans cette liste déroulante diffèrent en fonction de l'action sélectionnée.
Cliquez sur le bouton « Créer ».
Vous pouvez maintenant ajouter des champs et personnaliser votre formulaire.
Ajouter des champs à votre formulaire
Le type de formulaire sélectionné détermine les types de champs que vous pouvez utiliser pour collecter des informations auprès des contacts.
Formulaires Modal, Floating Box et Floating Bar
Les informations que vous pouvez collecter auprès des contacts à l’aide de ces types de formulaires sont les suivantes :
Nom
Téléphone
E-mail (requis par défaut)
Pour utiliser ces champs dans votre formulaire :
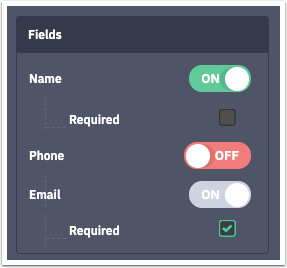
Dans le générateur de formulaires, cliquez sur l’onglet « Options ».
Utilisez les bascules de la section « Champs » pour rendre les champs Nom et Téléphone visibles sur votre formulaire.

Toutes les modifications que vous apportez à votre formulaire seront enregistrées automatiquement.
Formulaires en ligne
Les formulaires en ligne offrent une plus grande diversité en ce qui concerne le type d'informations que vous pouvez recueillir auprès de vos contacts.
Par exemple, vous pouvez utiliser ces champs pour collecter des informations supplémentaires auprès des contacts avec des champs personnalisés (tous les niveaux de plan) et des champs d’objet personnalisés (niveaux de plan Enterprise), ajouter des images ou du texte à votre formulaire ou protéger votre formulaire contre les soumissions de contacts indésirables.
L’onglet « Champs » de ce type de formulaire comporte deux sections : Standard et Mes champs. Les « champs standard » sont les champs que activecampaign vous fournisse. « Mes champs » sont des champs de contact personnalisés que vous créez.
Pour en savoir plus sur les champs disponibles avec les formulaires en ligne, consultez Champs de formulaire.
Pour ajouter un champ à votre formulaire en ligne :
Dans le générateur de formulaires, assurez-vous que l'onglet « Champs » est sélectionné dans le menu de droite.
Faites glisser le champ vers votre formulaire.
Comment rendre les champs obligatoires sur votre formulaire
Vous pouvez rendre obligatoire un, plusieurs ou tous les champs de votre formulaire. Cela signifie que les contacts ne pourront pas soumettre votre formulaire tant qu'ils n'auront pas fourni toutes les informations demandées.
Formulaires Modal, Floating Box et Floating Bar
Dans le générateur de formulaires, cliquez sur l’onglet « Options » dans le menu de droite.
Cochez la case « Obligatoire ». Elle se trouve à droite du nom du champ dans le menu de droite.
Formulaires en ligne
Dans le générateur de formulaires, cliquez sur le champ que vous souhaitez rendre obligatoire.
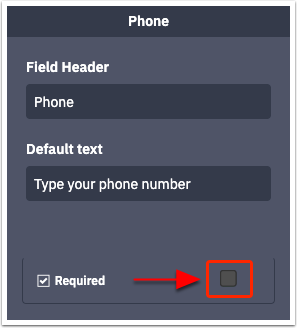
Le menu de droite affiche l’en-tête des champs, le texte par défaut et une option obligatoire. Cochez la case « Obligatoire ».

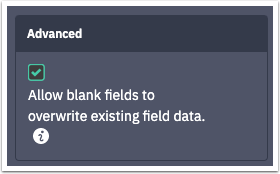
Autoriser les champs vides à écraser les données existantes
Par défaut, chaque formulaire que vous créez a l'option « Autoriser les champs vides à écraser les données des champs existants » sélectionnée. Cela signifie que si un contact soumet votre formulaire et ne remplit pas tous les champs, ces champs vides apparaîtront également comme vides dans sa fiche de profil de contact, même si vous avez déjà recueilli des informations pour ces champs.
Ce paramètre s’applique aux types de champs suivants :
Saisie de texte
Zone de texte
Cases à cocher
Champs de date
Listes de sélection multiple
Pour modifier ce paramètre :
Cliquez sur l’onglet « Options » dans le générateur de formulaires pour n’importe quel formulaire.
Décochez cette option située dans la section « Avancé ».

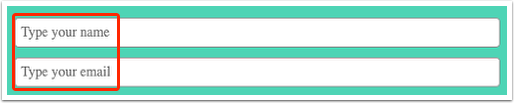
Modifier le texte et les en-têtes par défaut de vos champs de saisie
Vous pouvez modifier le texte par défaut qui apparaît dans les champs de saisie de votre formulaire.

Dans le générateur de formulaires, cliquez sur le champ de saisie pour lequel vous souhaitez modifier le texte par défaut.
Tapez le nouveau texte dans le champ « Texte par défaut » fourni dans le menu de droite.
Si vous travaillez avec un formulaire en ligne, vous pouvez également modifier l’en-tête du champ. Cette option apparaît dans le menu de droite lorsque vous cliquez sur le champ dans le générateur de formulaires.
Personnalisez l’apparence de votre formulaire
Vous pouvez modifier l'apparence de votre formulaire en ajoutant des images de fond, en changeant la couleur du formulaire, en changeant le type de police, etc.
Pour plus d’informations et d’instructions, consultez Concevoir et personnaliser votre formulaire ActiveCampaign.
Supprimer la marque ActiveCampaign de votre formulaire
Par défaut, la marque ActiveCampaign apparaît sur chaque formulaire que vous créez.
Si vous utilisez un plan Plus, Professional ou Enterprise, vous pouvez supprimer cette marque de votre formulaire.
Les plans Lite ne sont pas en mesure de supprimer cette marque.
Pour supprimer la marque ActiveCampaign de votre formulaire :
Dans le générateur de formulaires, cliquez sur l’onglet « Style » dans le menu de droite.
Faites défiler jusqu’à la section « Divers ».
Cliquez sur le bouton bascule de la marque pour le définir sur la position « Désactivé ».
Personnalisation supplémentaire pour les formulaires Modal, Floating Box et Floating Bar
Ces types de formulaires ont des options de personnalisation supplémentaires qui dictent quand et comment le formulaire doit apparaître pour les visiteurs du site.
Ces paramètres se trouvent sous l’onglet « Options » dans le menu de droite du générateur de formulaires.
Modal
Choisissez si le formulaire doit s’estomper ou s’il n’y a pas d’effet
Choisissez si le formulaire doit apparaître lorsque le visiteur de la page défile ou sans délai
Masquez le formulaire après avoir interagi avec la page, afficher le formulaire une fois puis le masquer, ou ne jamais masquer le formulaire
Choisissez la durée pendant laquelle le formulaire doit être masqué pour ce visiteur de page
Floating Box
Choisissez si le formulaire doit s’estomper, glisser ou s’il n’y a pas d’effet
Choisissez si le formulaire doit apparaître lorsque le visiteur de la page défile ou sans délai
Choisissez si le formulaire doit apparaître en bas à gauche ou en bas à droite de la page
Masquez le formulaire après avoir interagi avec la page, afficher le formulaire une fois puis le masquer, ou ne jamais masquer le formulaire
Choisissez la durée pendant laquelle le formulaire doit être masqué pour ce visiteur de page
Floating Bar
Choisissez si le formulaire doit s’estomper, glisser ou s’il n’y a pas d’effet
Choisissez si le formulaire doit apparaître lorsque le visiteur de la page défile ou sans délai
Choisissez si le formulaire doit apparaître en bas ou en haut de la page
Masquez le formulaire après avoir interagi avec la page, afficher le formulaire une fois puis le masquer, ou ne jamais masquer le formulaire
Choisissez la durée pendant laquelle le formulaire doit être masqué pour ce visiteur de page
Personnaliser les messages de formulaire
Lorsqu'un contact soumet votre formulaire, vous pouvez choisir de lui montrer un message de remerciement ou de le diriger vers une page de votre site.
Dans le générateur de formulaires de n’importe quel formulaire, cliquez sur l’onglet « Options » dans le menu de droite.
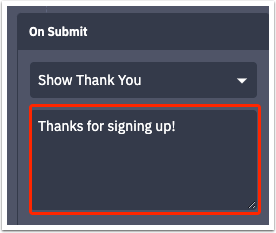
Localisez la section « Sur présentation ».
L’option « Afficher les remerciements » est sélectionnée par défaut. Ici, vous pouvez saisir un texte différent en le tapant dans la zone fournie.

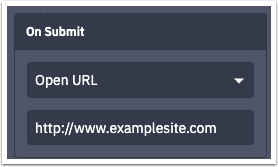
Pour diriger les contacts vers une URL à la place, cliquez sur le menu déroulant « Afficher les remerciements », puis cliquez sur « Ouvrir l’URL ». Dans le champ prévu à cet effet, saisissez l’URL vers laquelle vous souhaitez diriger les contacts.

À propos du processus d'opt-in
Un opt-in est le consentement d'un contact qui souhaite recevoir vos e-mails de marketing. En général, les contacts fournissent ce consentement en soumettant un formulaire d'inscription. Si vous utilisez des formulaires pour développer vos listes d'email marketing, le double opt-in est activé par défaut.
Vous pouvez personnaliser le processus d'opt-in qu’un contact rencontre lorsqu’il soumet votre formulaire. Cette personnalisation est disponible pour tous les types de formulaires.
Voici quelques ressources supplémentaires que vous pouvez utiliser pour en savoir plus sur la personnalisation du processus d’opt-in :
Double opt-in vs. opt-in unique
Comment puis-je activer la confirmation de l’opt-in unique?
Comment modifier votre e-mail de confirmation d’opt-in
Comment puis-je envoyer des contacts à mon site lorsqu’ils confirment leur abonnement à la liste?
Publier votre formulaire
Le bouton « Intégrer » énumère toutes les options disponibles pour la publication de votre formulaire.
Formulaires Modal, Floating Box et Floating Bar
Les options de publication disponibles avec ces types de formulaires sont les suivantes :
Code d’intégration simple
Copiez le code fourni et collez-le sur votre site Web pour le publier.WordPress
Utilisez cette option pour publier le formulaire sur votre site WordPress à l’aide du plug-in WordPress ActiveCampaign.
Formulaires en ligne
Les options de publication disponibles avec ce type de formulaire sont les suivantes :
Intégrer
Copiez le code d’intégration simple ou complet et collez-le sur votre site Web.Le code d’intégration simple utilise Javascript ; toute modification que vous apportez au formulaire dans votre compte ActiveCampaign apparaîtra automatiquement partout où le formulaire est publié
Le code d’intégration complet utilise CSS et HTML. Toute modification que vous apportez au formulaire dans votre campagne active n'apparaîtra pas là où le formulaire est publié. Pour publier des modifications de formulaire, vous devez répéter ce code sur votre site
Lien
Il s’agit d’un lien direct vers votre formulaire. Partagez ce lien avec les abonnés potentiels afin qu'ils puissent remplir et soumettre votre formulaire.WordPress
Utilisez cette option pour publier le formulaire sur votre site WordPress à l’aide du plug-in WordPress ActiveCampaign.Facebook
Utilisez cette option pour publier le formulaire sur votre page Facebook.
-default.png)
